转自:http://www.solagirl.net/syntaxhighlighter-ckeditor-botton-plugin.html
在《为CKEditor For WordPress插件增加代码高亮功能》一文中介绍了一种让WordPress CKEditor支持代码高亮的方法——即CKEditor For WordPress + Auto SyntaxHighlighter + CKEditor Syntaxhighlighter的模式,但这种方法有一个很大的弊端,就是我们需要手动修改CKEditor For WordPress插件中的ckeditor.config.js文件,当插件升级时,还要手动备份这个文件,升级后还原,很不方便。
Please note that if you have upgraded to CKEditor For WordPress 4.0, please update this plugin to the latest version and make sure to clean your browser's cache( Ctrl+Shift+Delete)
于是,将上面的方法写成了一个WordPress插件——SyntaxHighlighter CKEditor Button
使用方法
- 分别安装CKEditor For WordPress和Auto SyntaxHighlighter两个插件
- 安装SyntaxHighlighter CKEditor Button插件
- 启用这三个插件,即可以实现CKEditor的代码高亮显示。
如果希望编辑器中的代码有特殊样式便于识别,还要手动设置一下CKEditor,步骤如下
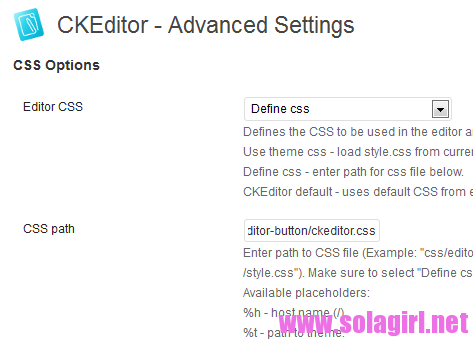
- 访问CKEditor->高级选项(Advanced Settings),找到第一项CSS Options
- Editor CSS设置为Define css
- CSS Path设置为
http://yourdomain.com/wp-content/plugins/syntaxhighlighter-ckeditor-button/ckeditor.css
其中yourdomain.com替换成WordPress的真实安装地址
- 如果wp-config.php中修改了content目录的地址,例如:
1
define('WP_CONTENT_URL','http://my-cdn.me');则CSS Path应设置为
http://my-cdn.me/plugins/syntaxhighlighter-ckeditor-button/ckeditor.css
- 也可以选择将ckeditor.css拷贝到当前主题的根目录中,这样CSS Path可设置为
%t/ckeditor.css

效果展示
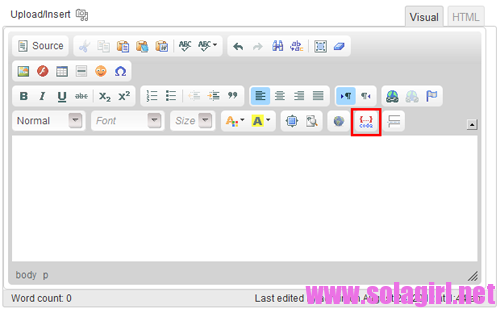
 启用插件后,编辑器中会增加一个Code按钮
启用插件后,编辑器中会增加一个Code按钮
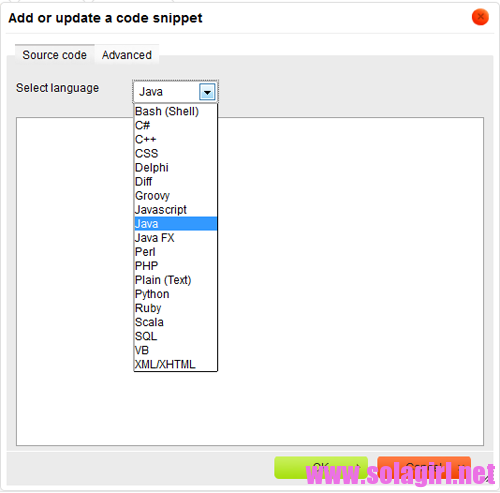
 点击Code按钮,出现输入代码的对话框,可以选择多种语言
点击Code按钮,出现输入代码的对话框,可以选择多种语言
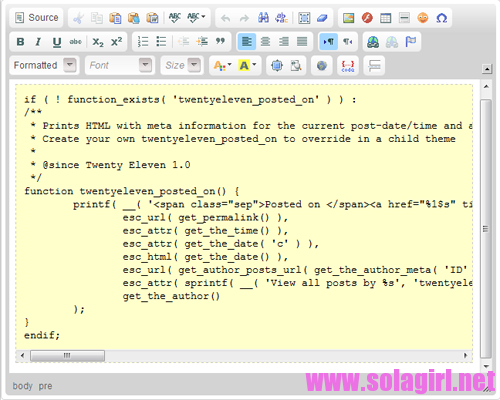
 开启Auto SyntaxHighlighter插件,插入一段php代码的样式
开启Auto SyntaxHighlighter插件,插入一段php代码的样式
 也可以不安装Auto SyntaxHighlighter插件,则前台代码仅显示Pre标签的效果。
也可以不安装Auto SyntaxHighlighter插件,则前台代码仅显示Pre标签的效果。
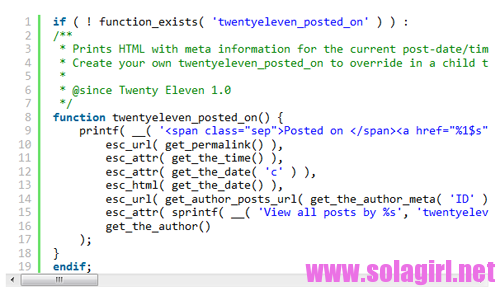
 如果设置了ckeditor.css,则代码在编辑器中可以用特殊样式显示
如果设置了ckeditor.css,则代码在编辑器中可以用特殊样式显示
插件下载
下载地址:http://wordpress.org/extend/plugins/syntaxhighlighter-ckeditor-button/



Comments NOTHING